Start With Paper
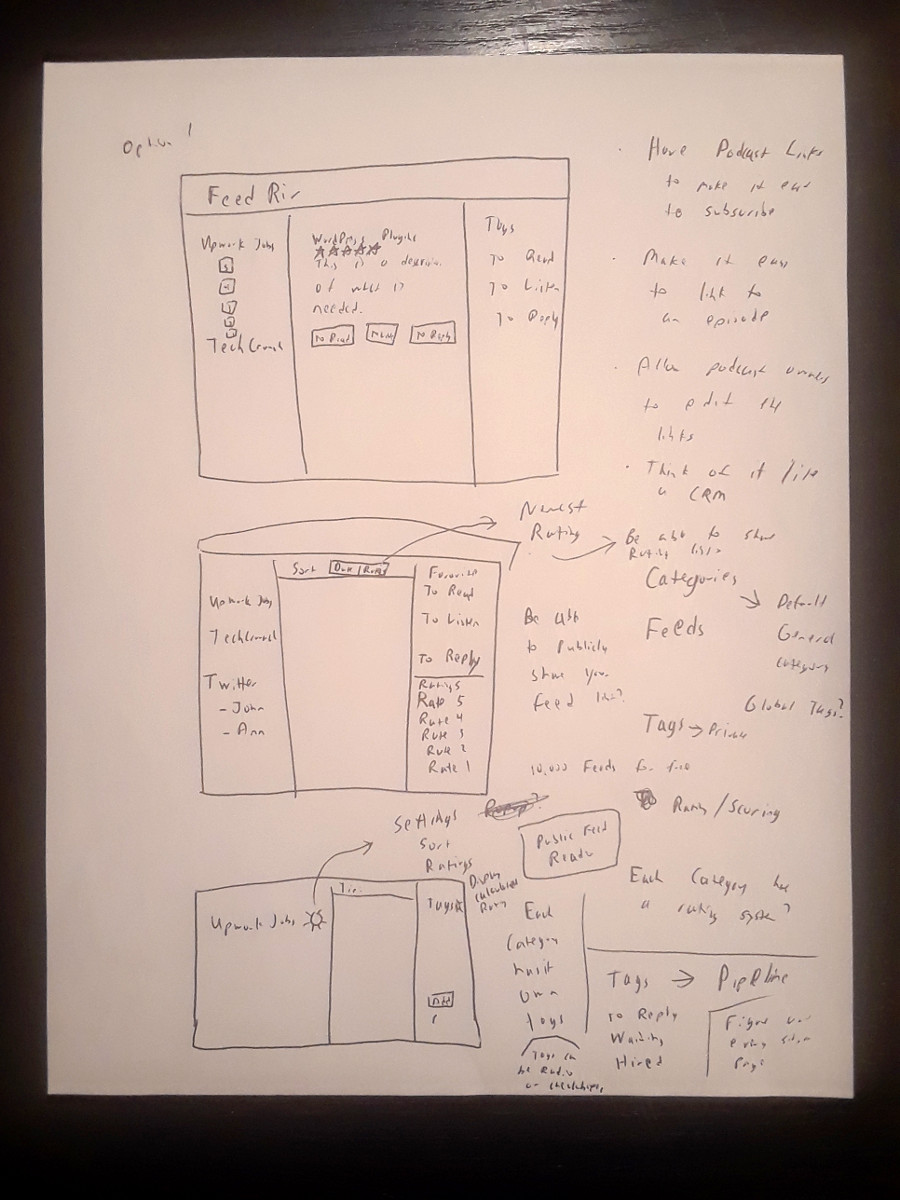
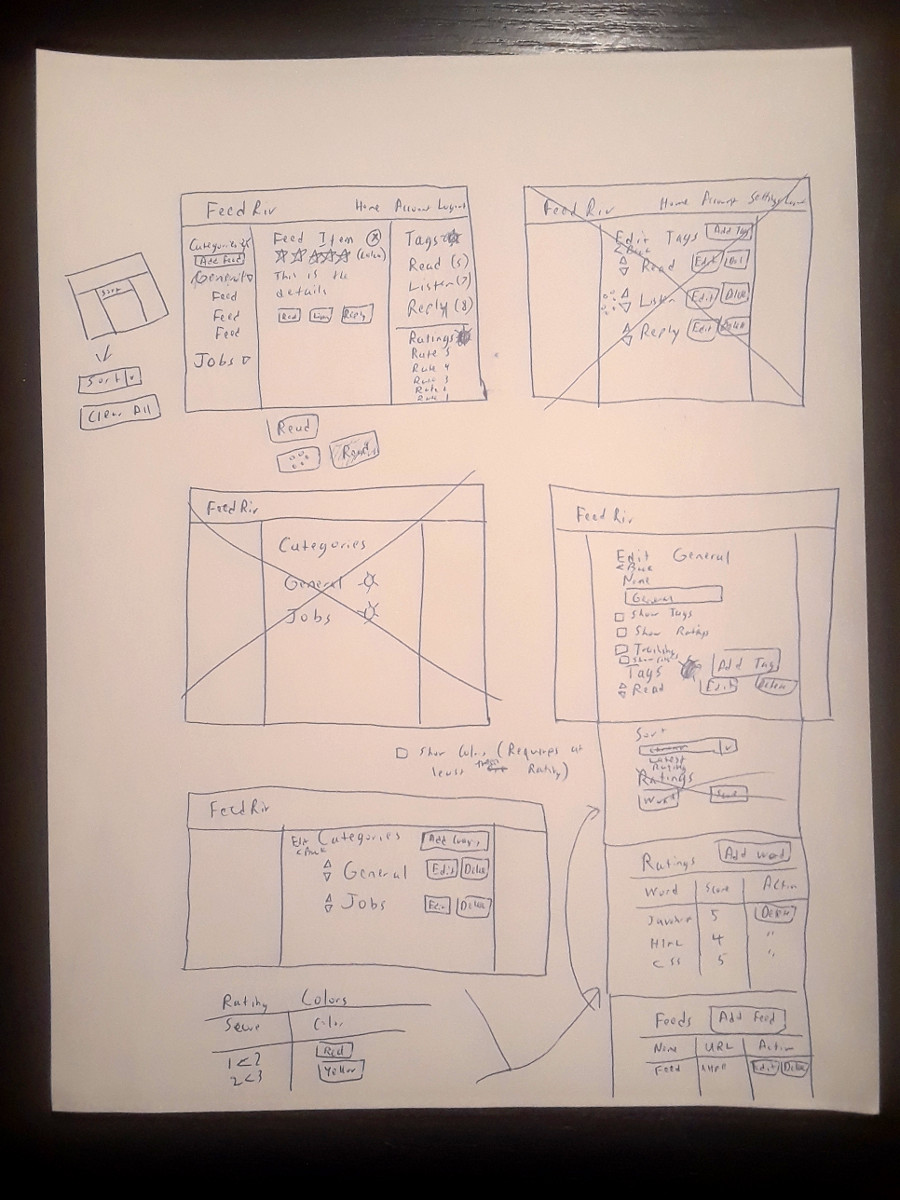
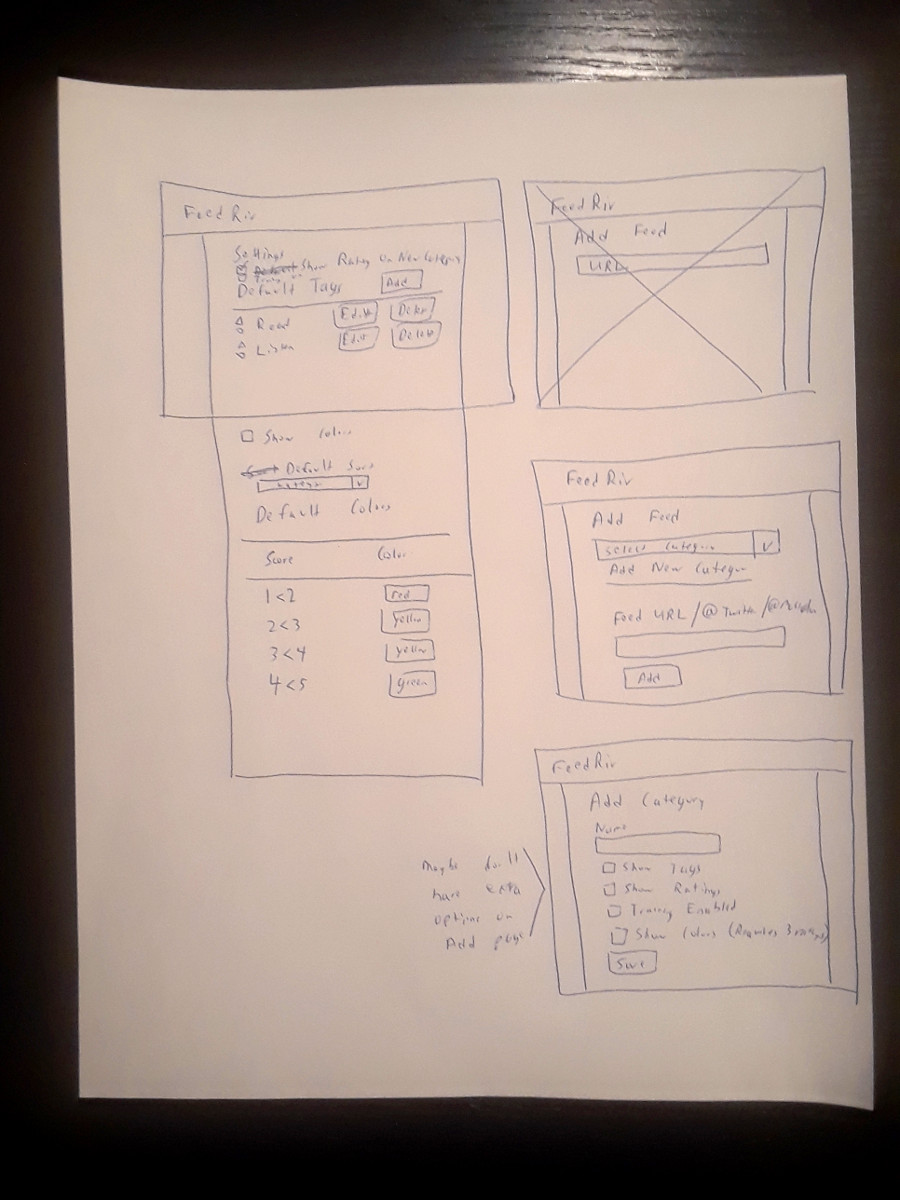
I always find it helpful to draw out my ideas on paper. When planning out a site, I will take a stack of papers and draw out a rough outline of each page. Usually these drawings are very rough and messy because they are mainly just meant for me. You can see rough outlines of each of the main app pages below.
The initial page was fairly messy before I realized I wanted to blog about this process.

The last two pages I tried to draw everything a little cleaner since I knew I would be adding them to this blog post but even those started to get messy.


Usually, when I'm drawing my initial pages and notes, they look a lot like that first page (a lot more messy with notes all over the pages that only I can read).
Now that I have the pages outlined, the next step is to start the process of converting those to code. In my next post, I'll discuss the step of turning these drawings into HTML code.
